Virtual Event
In this article you'll learn how to set-up a virtual conference or publish a livestream in your event.
Table of Contents
A virtual event takes place online at a specific time. Using this event type, you have the option to include a livestream on your landing page or to forward your guests directly to an online meeting (for example with Zoom, Webex or MS-Teams). If you don't use a dedicated video conferencing tool yet, eyevip meeting is an interesting alternative coming out of Switzerland.

Embed Livestream via URL
Use the URL forwarding option if your online meeting takes place directly in a video conferencing tool, such as Zoom or MS Teams.
Settings
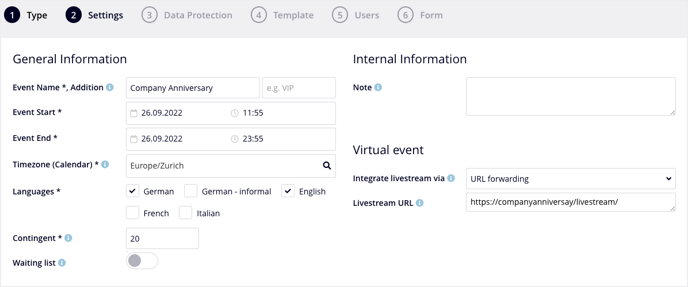
You can find this setting in your virtual event under Settings.
- Under the option Integrate livestream via select URL forwarding.
- In the second field, enter the URL of your meeting.

Communication
When you create a virtual event, eyevip provides you with additional emails and pages for communication.
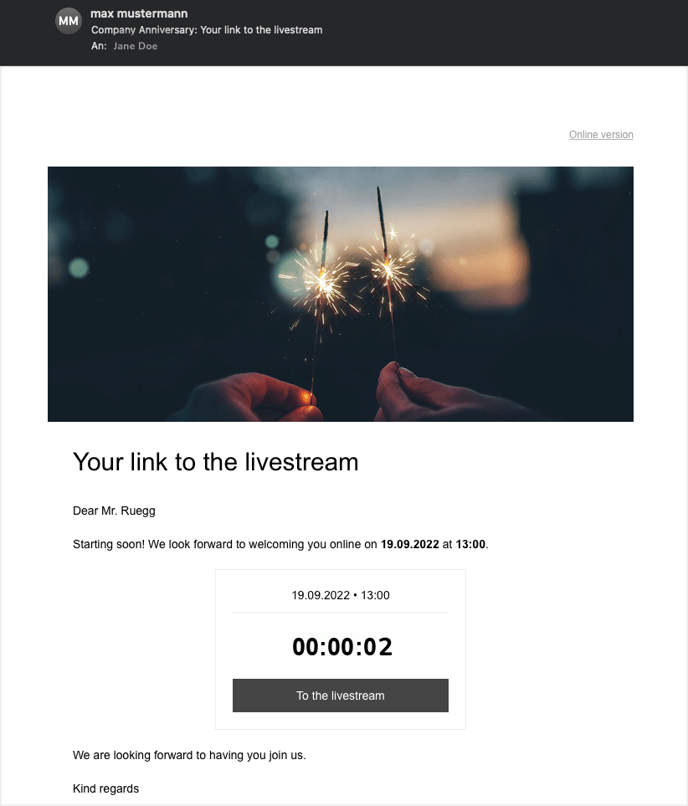
- Using the mail Reminder before the live stream, send all registered guests the link to your online meeting.
- When guests click the link before the event, they are redirected to a landing page. Once the event begins, guests are automatically redirected to the meeting URL. A virtual check-in occurs and guests are marked as present.
Good to know: if you want to use the link to the livestream in other emails, use the placeholder {$guest_virtualevent_live_url}.
For more information about sending emails, see Send e-mails.

Embed Livestream via iFrame
Use the embedded iFrame option in the landing page if you want to embed your livestream directly in your event landing page.
Settings
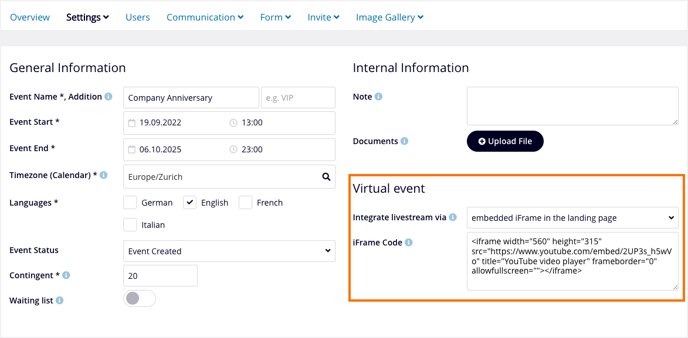
You can find this setting in your virtual event under Settings.
- Under the Integrate Livestream via option, select embedded iFrame in the landing page.
- Copy the code snippet from your video platform into the iFrame Code field.

Code snippet
The code snippet for embedding your video in eyevip is usually generated by the video platform. You just have to copy the code and paste it into the event settings. Here you'll find specific instructions for Youtube videos.
Communication
When you create a virtual event, eyevip provides you with additional emails and pages for communication.
- Using the mail Reminder before the live stream, send all registered guests the link to your online meeting.
- When guests click the link before the event, they are redirected to a landing page. Once the event begins, guests are automatically redirected to the meeting URL. A virtual check-in occurs and guests are marked as present.
Good to know: if you want to use the link to the livestream in other emails, use the placeholder {$guest_virtualevent_live_url}.
For more information about sending e-mails, see Send e-mails.

Frequently Asked Questions (FAQ)
What information is stored in the code snippet?
Within the code snippet, in addition to the link to the video, other attributes are stored that affect the look, feel, and alignment of the content.
Example
<iframe width="560" height="315" src="https://www.youtube.com/embed/FTOeAc79Vcw" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>