Inhalte bearbeiten
In diesem Artikel findest Du alle Tipps und Tricks für die Bearbeitung Deiner Event-Kommunikation.
Inhaltsverzeichnis
- Text bearbeiten
- Button bearbeiten
- Tabellen einfügen
- Platzhalter einfügen
- Bilder und Videos einfügen
- Inhalte ein- und ausblenden
- Vorschau-Modus
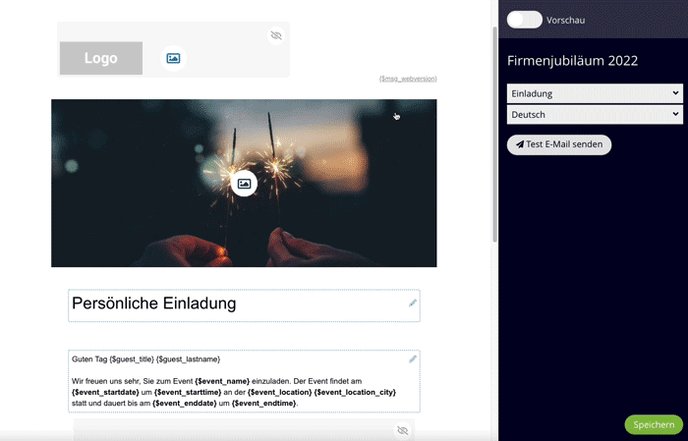
Gut zu wissen: Du findest die beschriebenen Funktionen im Editor unter Kommunikation > Inhalte bearbeiten. Klicke einfach auf das Stift-Symbol der Seite bzw. E-Mail, welche bearbeitet werden soll.
Text bearbeiten
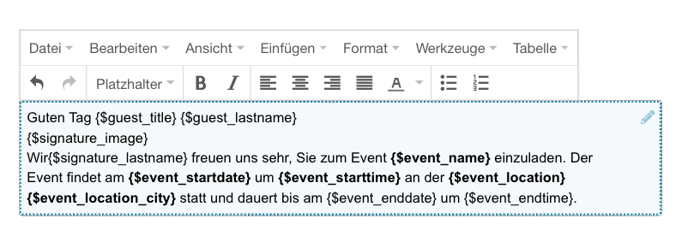
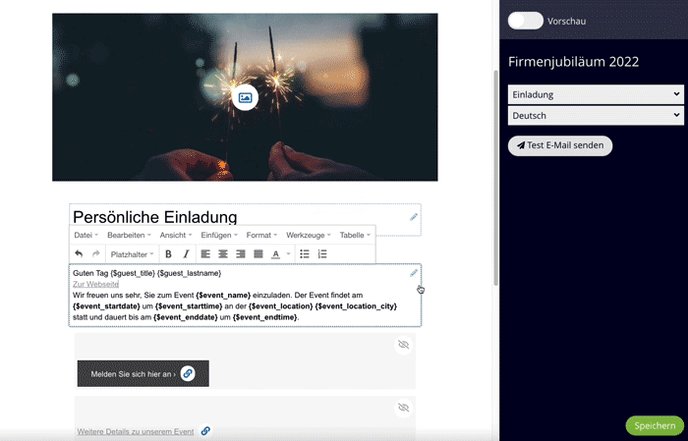
Die editierbaren Text-Bereiche erkennst Du an der blau-gestrichelten Umrahmung und dem Stift-Symbol. Klicke einfach in den Text-Bereich, um den Text zu bearbeiten.

Formatierungsoptionen
Sobald Du in einen editierbaren Text-Bereich klickst, erscheint das Text-Editor-Menü mit Formatierungsoptionen.

Überschriften einfügen
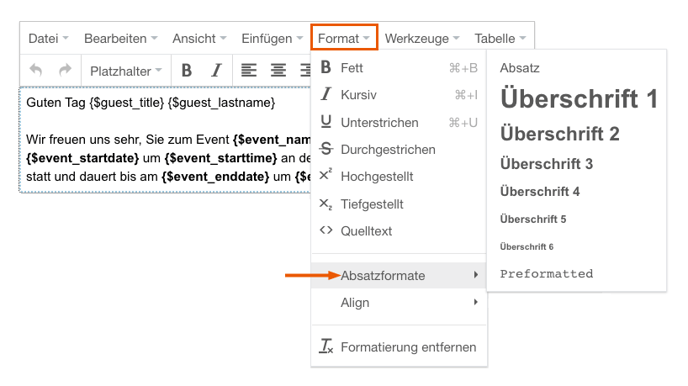
Wähle Format > Absatzformate, um verschiedene Überschriften zu integrieren.

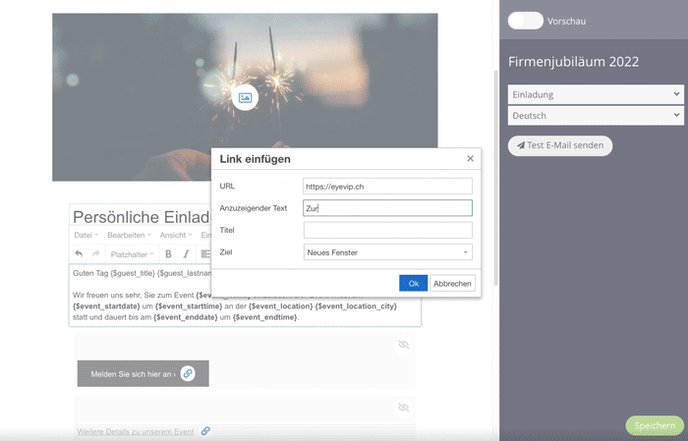
Links einfügen
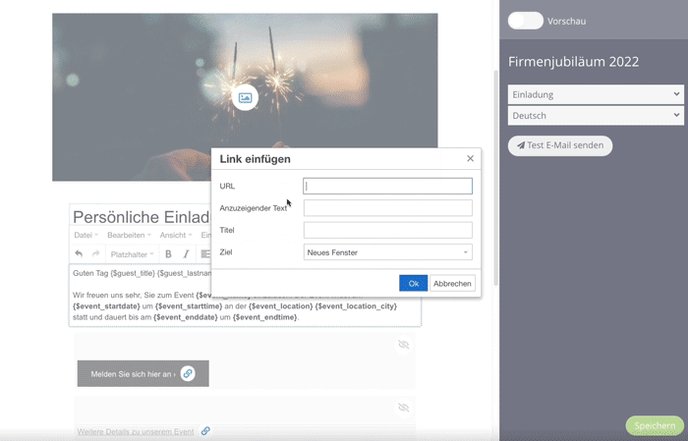
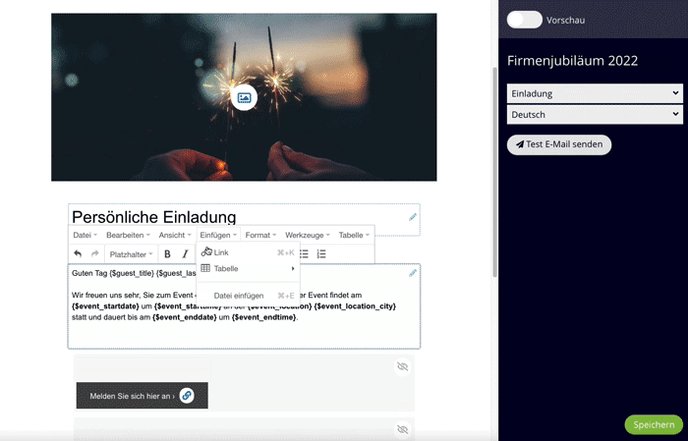
Wähle Einfügen > Link, um einen Link einzufügen.
Möchtest Du auf andere Seiten Deiner Landingpage verlinken, dann verwende diese Links:
| Seite | Link |
| Anmeldeformular | {$event_url}/index.php?page=registration&key={$guest_key} |
| Info-Seite | {$event_url}/index.php?page=information&key={$guest_key} |
| Bildergalerie | {$event_url}/index.php?page=imagegallery&key={$guest_key} |
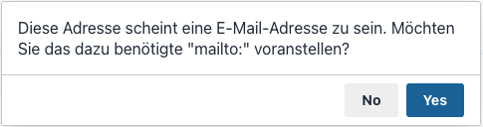
E-Mail-Adresse verlinken
Um E-Mail-Adressen zu verlinken, gehst Du genauso vor, wie bei normalen Links. Nachdem Du gespeichert hast, öffnet sich ein Fenster. Klicke auf Yes, damit der Link das Standard-E-Mail-Programm öffnet und die E-Mail-Adresse automatisch als Empfänger-Adresse erfasst wird.
Dokumente einfügen
Wähle Einfügen > Datei einfügen, um ein Dokument hochzuladen und zu verlinken.
Gut zu wissen: Deine Datei darf eine maximale Grösse von ca. 12 MB haben.

Inhalte mit Formatierung einfügen
Wenn Du Inhalte aus anderen Quellen einfügst, wird die Formatierung standardmässig entfernt. Der Grund dafür ist, dass Formatierungen aus anderen Dokumenten die eyevip-Vorlage durcheinander bringen können.
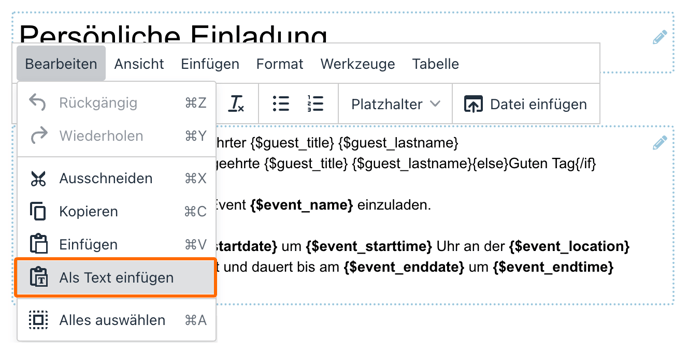
Wenn Du die Formatierung eines Textes beibehalten willst, zum Beispiel weil Du den Inhalt von einer anderen Seite von eyevip kopiert hast, dann deaktiviere die Option Als Text einfügen im Kontextmenü.

Button bearbeiten
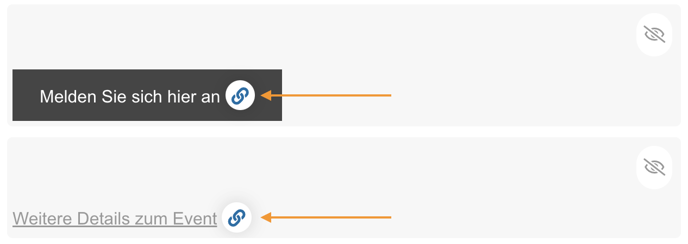
Klicke beim Button auf das "Verknüpfungs-Symbol", um den Button zu bearbeiten.

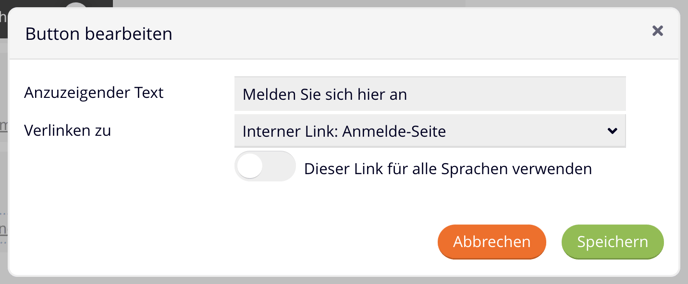
Es öffnet sich ein neues Fenster, wo Du Deine Anpassungen vornehmen kannst. Du hast die Möglichkeit den anzuzeigenden Text zu bearbeiten und Du kannst das Ziel der Verlinkung des Buttons ändern. Wähle dazu den kleinen Pfeil auf der rechten Seite von Verlinken zu und dann die gewünschte Seite im Dropdown.

Mit einem Klick auf den Button "Dieser Link für alle Sprachen verwenden" aktivierst Du den Link für alle Sprachen im Event.
Tabellen einfügen
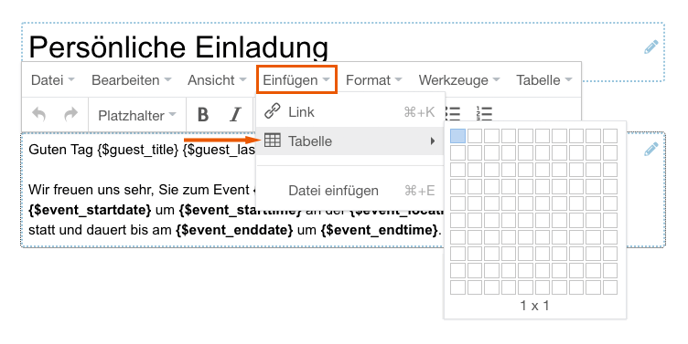
Wähle Tabelle > Tabelle, um eine Tabelle zu erstellen.

Gut zu wissen: In E-Mails werden selbsterstellte Tabellen und Listen nicht mit jedem Mail-Programm korrekt dargestellt. Wir empfehlen daher auf solche Inhalte innerhalb der E-Mails zu verzichten.
Schrift in Tabelle anpassen
Eine Schrift kann in Outlook falsch angezeigt werden, auch wenn die Schrift in eyevip korrekt dargestellt wird. Das liegt daran, dass Outlook das Styling von Tabellen überschreibt.
Befolge folgende Schritte, um den Fehler zu beheben:
- Markiere den Text in der Tabelle.

- Unter Format > Schriften die Schrift erneut hinterlegen, auch wenn der Haken schon gesetzt ist.

- Ergänze, falls nötig, weitere Formate wie Schriftgrösse, Zeilenhöhe, etc.

Platzhalter einfügen
Platzhalter zeigen Werte von Event-Objekten an, z.B. Eventname, Event-Location aber auch Gästedaten, wie Name, Vorname. Deshalb werden Platzhalter verwendet, um personalisierte Inhalte anzuzeigen.
Du erkennst einen Platzhalter an den geschweiften Klammern und dem Dollar-Zeichen:
- {$event_name}
- {$event_startdate}
- {$event_registration_end}
- {$guest_firstname}
- {$guest_lastname}
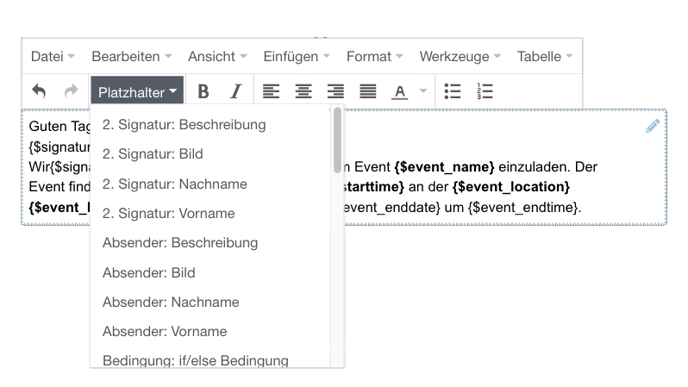
Die Liste aller verfügbaren Platzhalter findest Du im Text-Editor-Menü unter Platzhalter.
Mehr Informationen über die Verwendung von Platzhaltern in Zusammenhang mit IF/ELSE-Bedingungen (z.B. für die Grussformel) findest Du unter Kommunikation personalisieren.
Bilder und Videos einfügen
Bild ersetzen
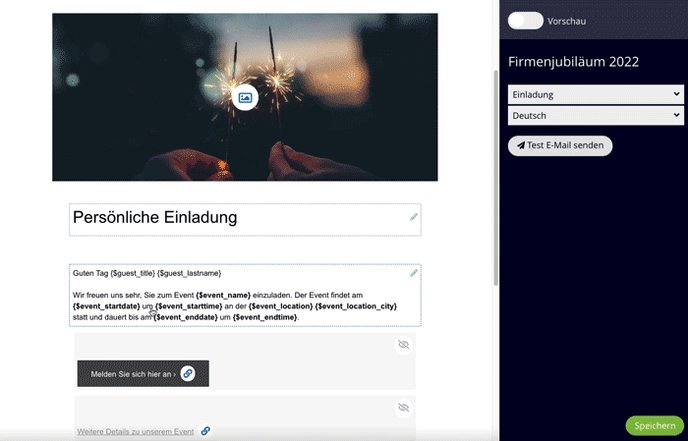
Editierbare Bilder erkennst Du am Bild-Symbol. Klicke darauf, um das Bild zu ersetzen.
Diese Dateiformate sind für Bilder erlaubt: JPEG, PNG, GIF

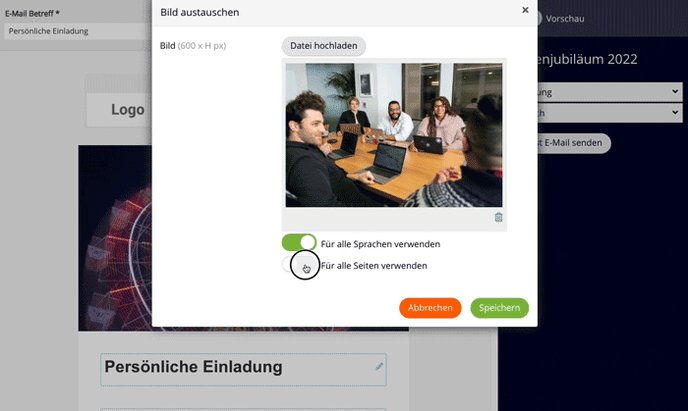
Wähle die Option für alle Sprachen verwenden, um das Bild für alle Sprachversionen zu verwenden.
Wähle die Option für alle Seiten verwenden, um das Bild auf jeder Seite bzw. E-Mail zu ersetzen.
Gut zu wissen: Wenn Du das alte Bild immer noch siehst, liegt es vermutlich am Cache Deines Browsers. Leere den Cache Deines Browsers oder ändere den Dateinamen des Bildes und versuche es nochmals.
Bildformate Header Default Templates
Verwende ein geeignetes Bildformat für Deinen Header in den E-Mails und auf den Seiten Deiner Kommunikation. Wir empfehlen die folgenden Bildformate:
| Default Template | Vorlage | Bildformat |
| Classic | 700 Pixel x 300 Pixel | |
| Seite | 1320 Pixel x 580 Pixel | |
| Modern | 600 Pixel x 340 Pixel | |
| Seite |
1600 Pixel x 900 Pixel Grundsätzlich ist das Format frei wählbar. Bitte beachte jedoch, dass das Bild responsive ist und je nach Anzeige abgeschnitten wird. Die Verwendung von Text im Bild ist nicht zu empfehlen. |
Gut zu wissen: Dein Bild darf eine maximale Grösse von ca. 8 MB haben. Wir empfehlen, möglichst leichte Bilder in Deinen E-Mails zu verwenden. Schwere Bilder können sich negativ auf die Zustellbarkeit Deiner E-Mails auswirken.
Bild einfügen
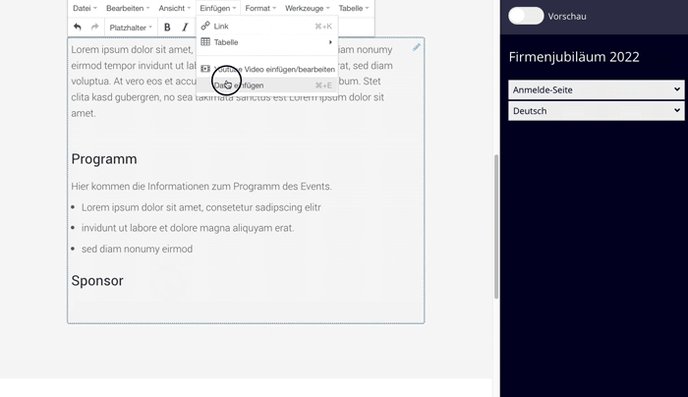
Wähle Einfügen > Datei einfügen, um ein Bild hochzuladen und einzusetzen.
Bildgrösse anpassen
Ist die Originalgrösse Deines Bilder sehr gross, wird es zum Beispiel in Outlook auf die Originalgrösse aufgeblasen, auch wenn es im Template Editor korrekt dargestellt wird. Wir empfehlen Dir die Bildgrösse anzupassen.
Die einfachste Lösung ist, das Bild in der Grösse hochzuladen, in welcher es in der E-Mail angezeigt werden soll.
Du kannst das Bild auch anhand des Quelltextes in eyevip anpassen:
- Wähle das Bild aus und klicke unter Werkzeuge auf Quelltext.

- Style-Tag
Füge die Breite und/oder Höhe im Style-Tag ein:width: [Anzahl Pixel]px;height: [Anzahl Pixel]px;
- HTML-Attribute
Hinterlege die Breite und/oder Höhe als HTML Attribut:width="[Anzahl Pixel]"height="[Anzahl Pixel]"
Gut zu wissen: Optimalerweise hinterlegst Du die Grösse per Style-Tag und auch HTML Attribut, damit die Darstellung in allen Mailprogrammen gewährleistet werden kann.
Video einfügen
Wähle Einfügen > Video verlinken, um ein Video einzufügen.

Gut zu wissen: aus technischen Gründen können Videos nur in Seiten und nicht in E-Mails eingefügt werden.
Google Maps manuell einfügen
Du kannst Google Maps manuell in eyevip einbetten.
- Öffne Google Maps (https://www.google.ch/maps) und gib die Adresse ein.

- Klicke auf Teilen

- Navigiere zu Karte einbetten

- Klicke auf HTML KOPIEREN

- HTML per Quelltext einfügen
Hinweis: Blende bestehende Google Maps aus oder lösche diese, wenn nötig.
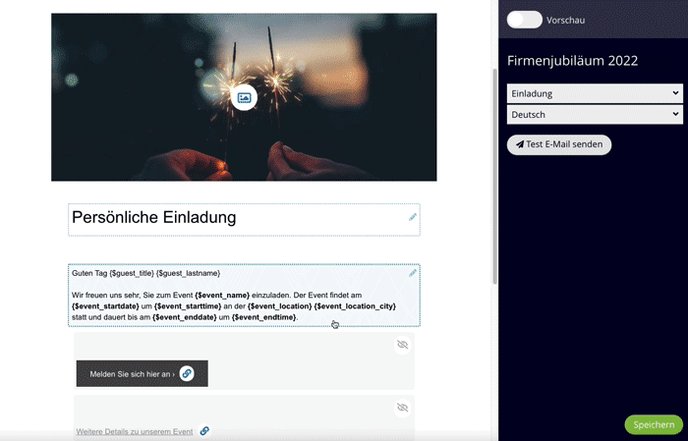
Inhalte ein- und ausblenden
Ausblendbare Elemente erkennst Du am Auge-Symbol. Klicke auf das Symbol, um das ganze Element auszublenden. Ausgeblendete Inhalte werden im Editor leicht transparent dargestellt.

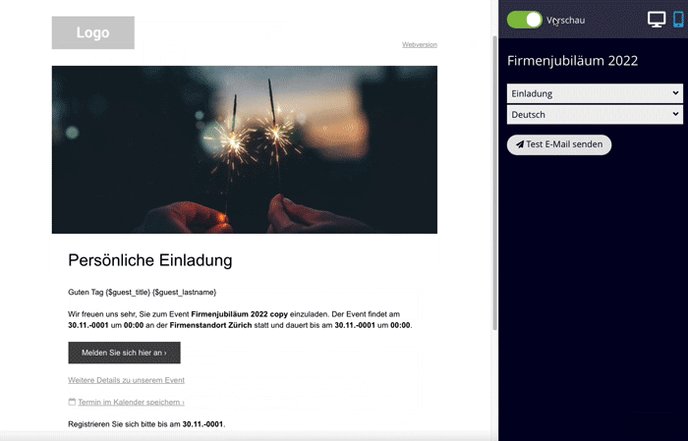
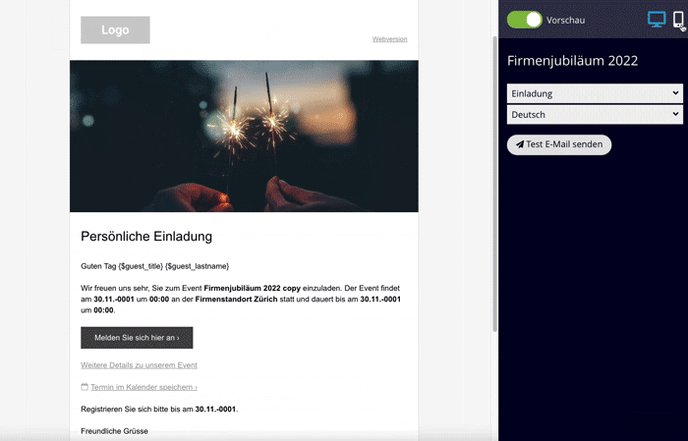
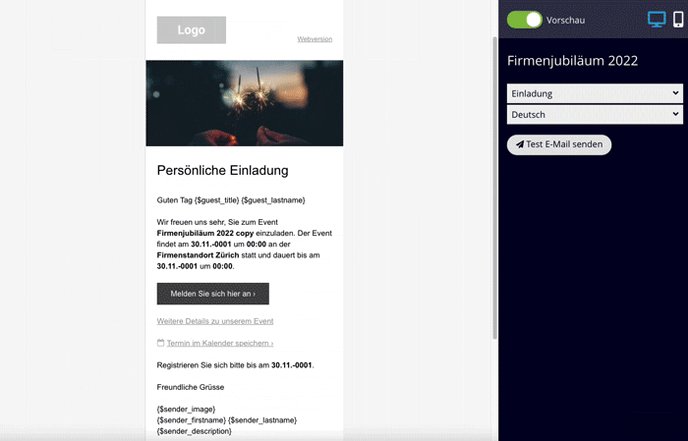
Vorschau-Modus
Wechsle in den Vorschau-Modus, um die Darstellung der Seiten und E-Mails zu überprüfen. Mit dem Mobile-Symbol kannst Du die Darstellung auf Smartphones simulieren.